Problem Statement
Design an experience for students to discover orientation events
and craft a visual system to accommodate different types of
events: sports, music, visual arts, social groups, and volunteering
events. Provide high-fidelity mocks for searching, browsing, and
viewing the details for these different events.
Background Research
Before I even began thinking about what features the solution needed
to have, I conducted extensive background research to understand the
objectives, challenges, and general perceptions about school
orientations. I wanted to know if most schools had the same type of
events and what did students, faculty members, parents and staff think
about these events.
Research Sources
I collected most of my information from university websites. In addition,
I got a lot of information (especially student testimonials) from Reddit,
College Raptor and WikiHow.
Once I collected an ample amount of information, I converged all my findings to answer 4 key questions
+ What are the primary event types?
+ What are the myths about orientation events?
+ What are actual concerns and issues that might come up at
orientation events?
+ What are some tips and strategies to make the best out of these
events?
Identifying Problems
Social Anxiety
Students who are new to campus often can suffer from
social anxiety, especially the fear of not making any new
friends at events and subsequent isolation
Information + Communication
Students may end up going to events that are not aligned
with their interests + goals
Events may be postponed or cancelled without prior
notification
External + Internal Logistics
Students may have challenges like finding transportation to
school or finding parking spaces during event times
They may also have internal logistical challenges including
navigating a huge campus and arriving late to events
Scheduling + Planning
Orientation week can be hectic so students may miss events that
they really wanted to attend because they were focused on
other important tasks to be completed during orientation week
Accommodating Parents
Parents may have their own agenda during orientation week
(for the benefit of their college bound children). They may not
enjoy the same events as students
Design Objectives
Design Objectives
The mission statement of the design is
“Give students and parents the first impressions of
campus life through a seamless experience of events”
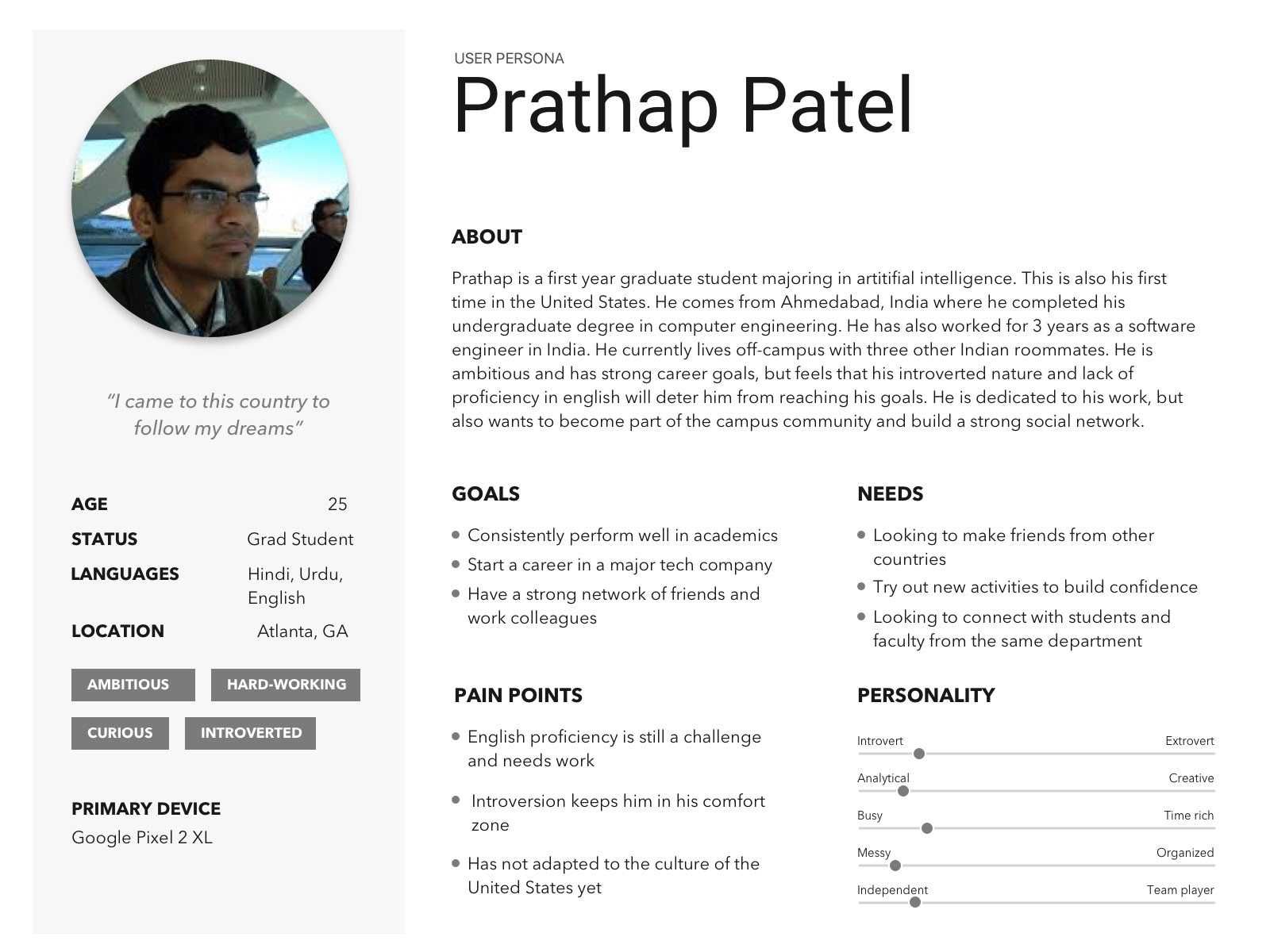
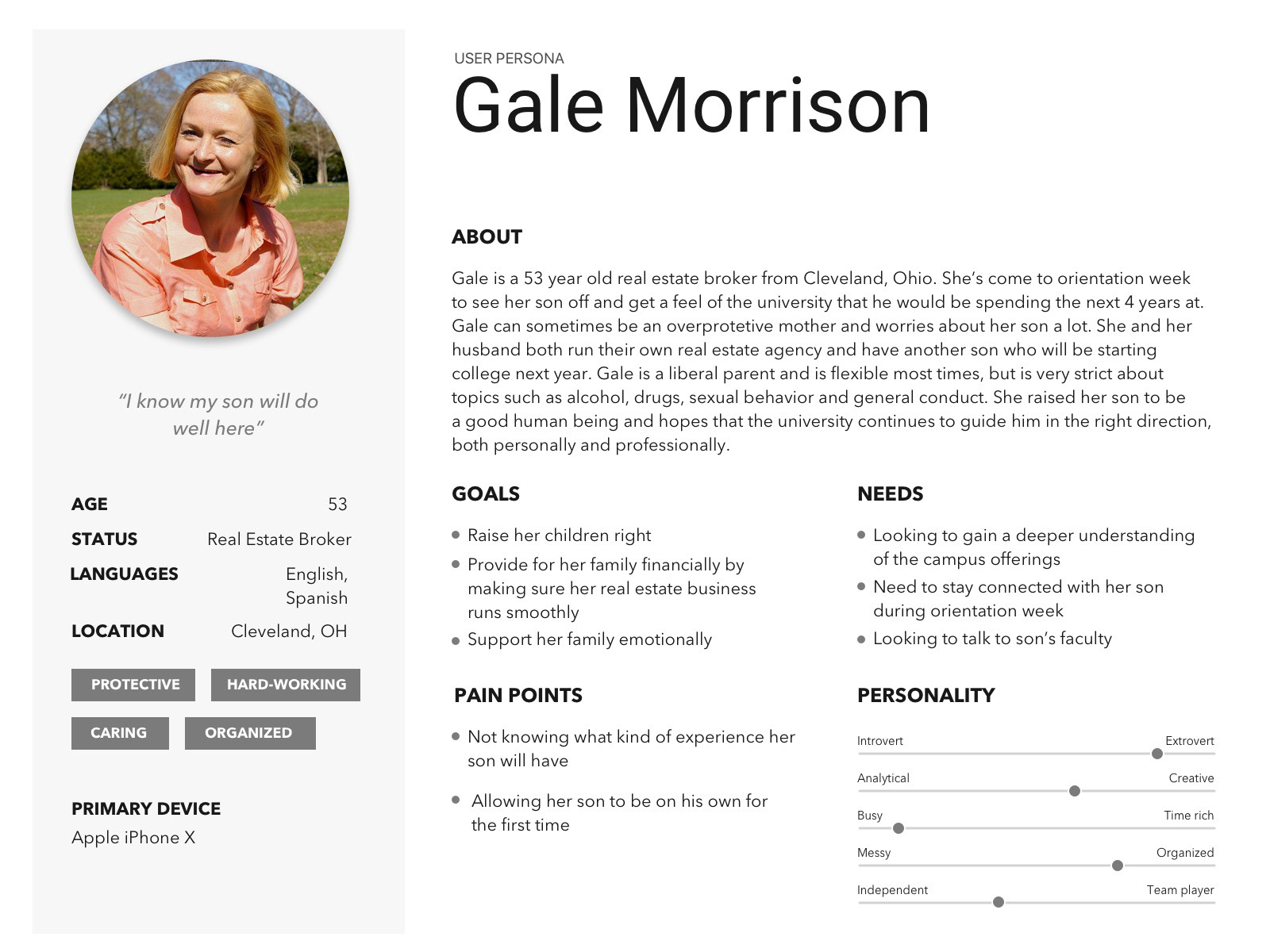
User Personas
Based on the design objectives, I created three personas (2
students and 1 parent) that represent the key stakeholders
who would benefit most from the app
The behaviors outlined here aren't necessarily connected to
events, but more of a snapshot of a user's personality and needs in
general.
The events in the app are targeted towards fulfilling their needs
based on each individual persona.



Mindmap
I followed the personas with a mindmap of the primary UI
features in the app
User Flow
Low-Fidelity Prototype
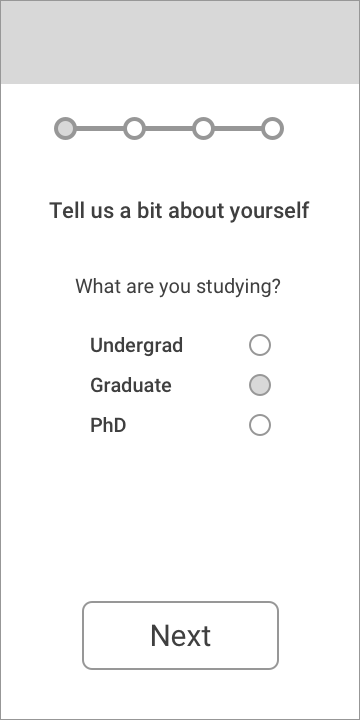
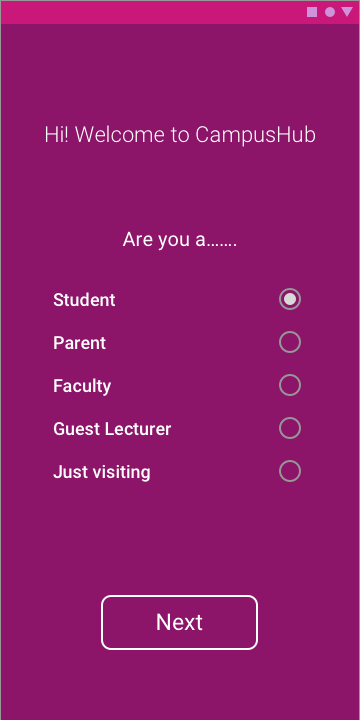
The first screen I designed as part of my low-fidelity mockups is the first
screen that the users would interact with it as part of the onboarding
process.
The users are immediately asked if they're students or parents. Based
on the user's input, the next screens requiring more information from the
user will appear
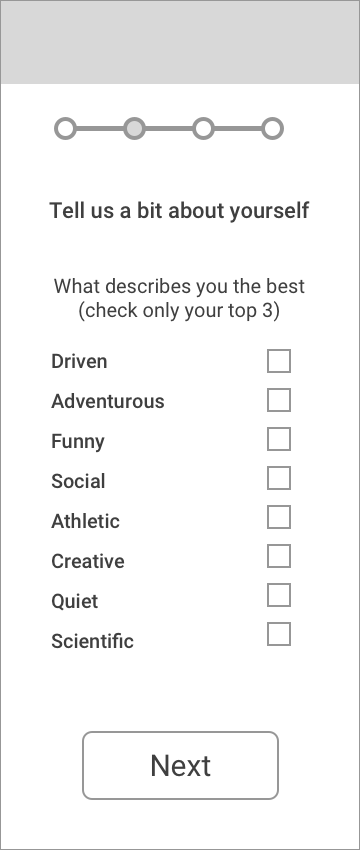
A seamless onboarding process for students




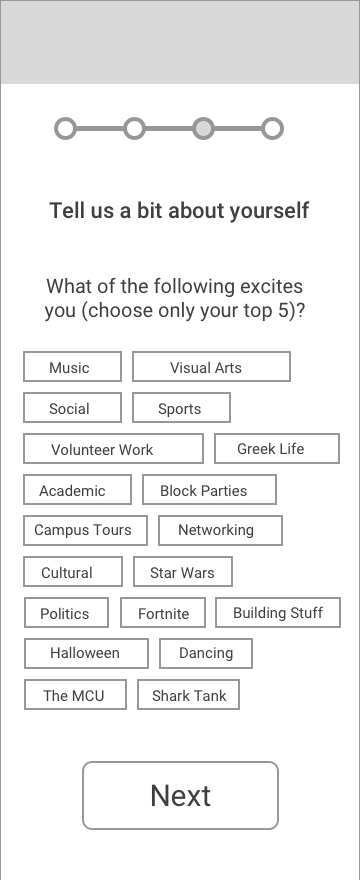
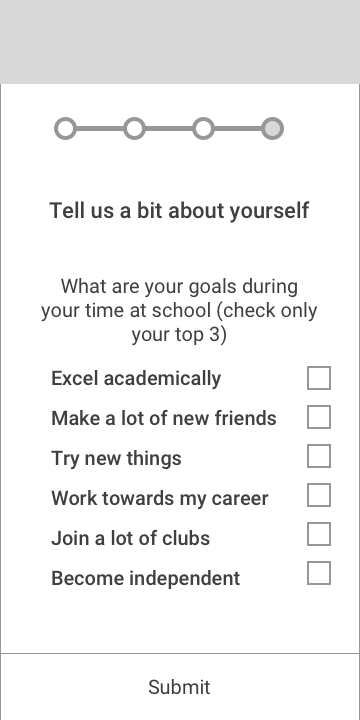
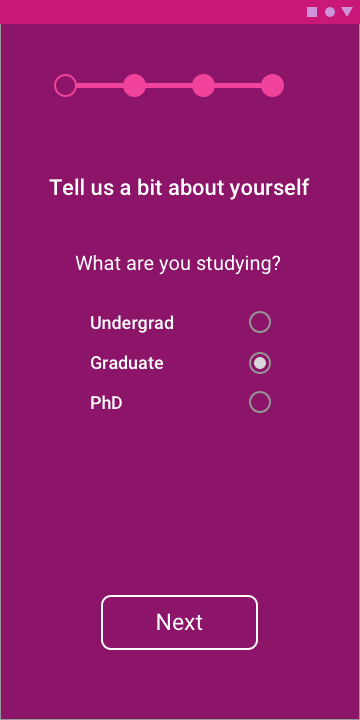
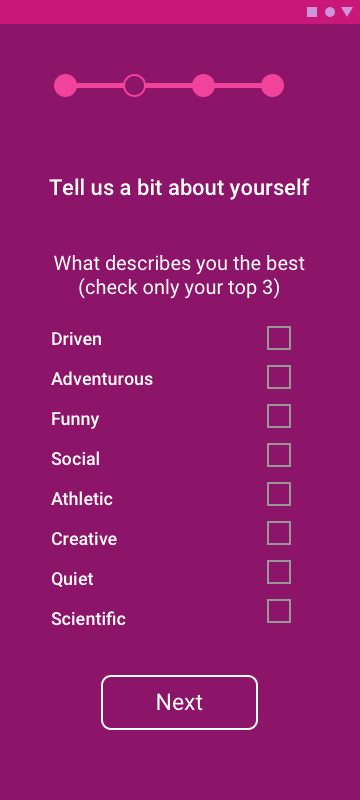
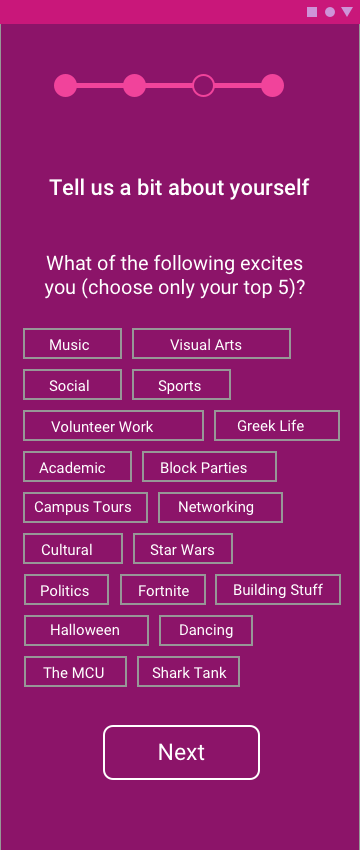
If the user selects 'Student' then he/she is redirected to a series of
questions that will gauge the user's interests, personality, demographics
and goals.
Using these four factors, a mental model of the user will be created
and events that have the highest probability of catering to that mental
model will be generated.
We want the user's first campus experience to be enjoyable and stress-
free so they start their school year on a positive note.
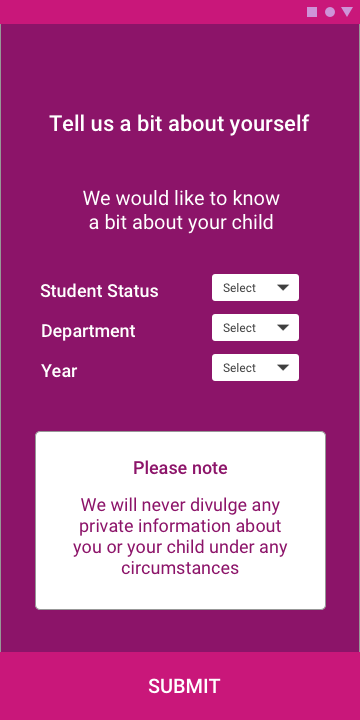
A similar onboarding experience for parents


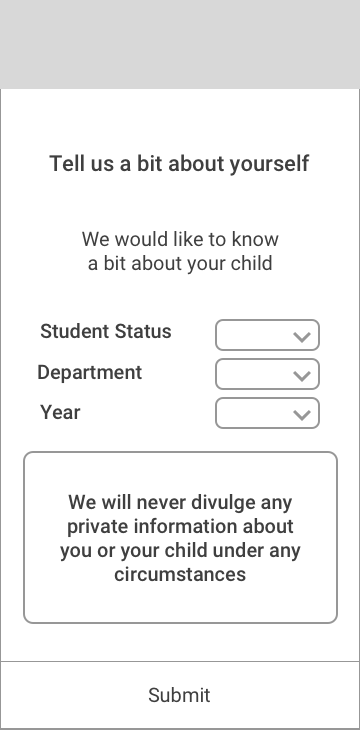
If the user selects 'Parent' then he/she is redirected to one set of
questions that is directed to what their objectives are during orientation
events.
We don't ask for information on the parents themselves because there
is a high probability they're only at these events to learn about the
university and gain an understanding of what their child's next four
years will be like.
We also would ask parents for information on the child's current
academic credentials (including year and department) so the app
would suggest connections with attending parents who have children
in the same department or year.
It's also extremely important to put the parent's mind to ease, so the
app has a notification that states that any private information
pertaining to themselves or their child will not be divulged (the parents
can edit their privacy settings in the app).
Discovering events and building connections
Based on the user's inputs a selection of events will be generated
tailored to what the user would enjoy the most. The user would be
able to find the location of the event by clicking on the 'location'
button which will redirect them to Google Maps and they can also
add the event to their Google Calendar or just save it with the Fab.
The Google Maps integration is primarily for internal campus
navigation.
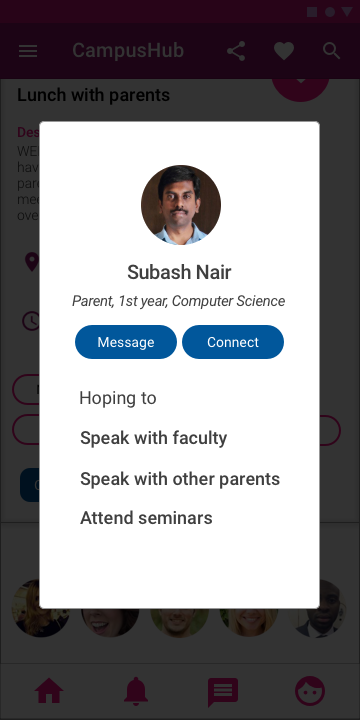
A student or parent would would also be able to see which other
students or parents are going to the event and if they find similar
interests, they can message or connect with them.
The objective of this design is for students to connect with other peers
before an event begins. Often many introverted students would be
too shy to approach other students during the actual event so this
would essentially be a precursor towards meeting at the actual event
(similar to an icebreaker).
A parent would be able to find his/her son or daughter from the list
of attendees and connect with them. The recipient needs to accept
the connection.
The parent can also find her child from the search bar which will be
part of the header.
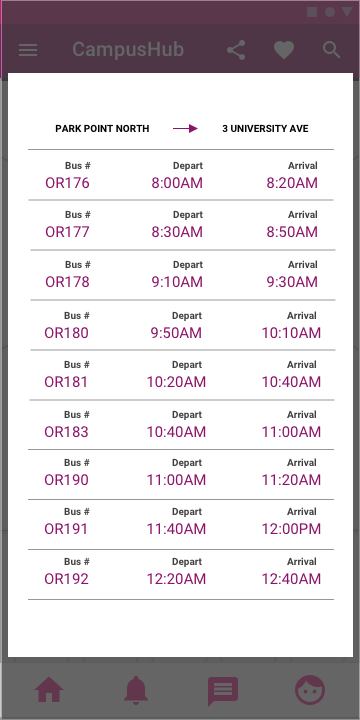
Getting there on time with university buses
The student or parent who does not possess personal transportation
will be able to access the university issued bus schedules.
The default location for a specific event is the stop that is
closest to the event. If a user chooses a different event, the
arrival location will change in accordance with proximity to the
event.
With this information, the user would be able to plan when to
leave and how much time it would take to get to the destination.
High-Fidelity Prototype




When working with the high-fidelity prototype, I used the Material
Theme editor for almost all of the visual elements.
I added 3 more user types to the first screen so in the future the
design could be scaled to include and benefit more key stakeholders.
I went with the following color palette for the onboarding
process because I wanted to be experimental. I worked with a
number of color palettes from the Theme editor and I felt a much
darker theme initially creates a sense of excitement.
There's no way for a student or any other type of user to skip the
questions. The objective is to create an optimal experience with the
events and each question plays a role in that.


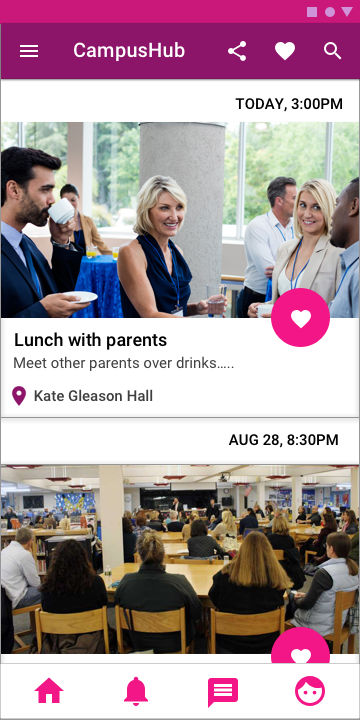
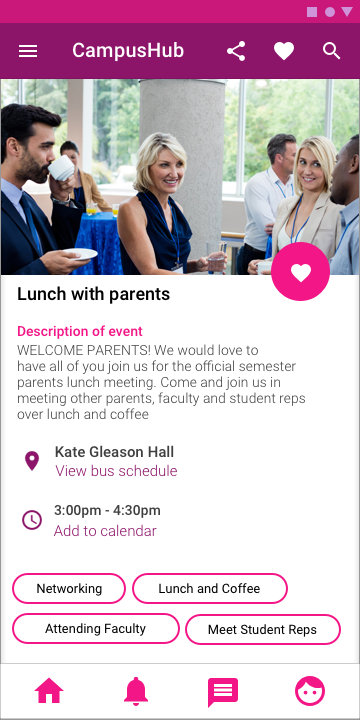
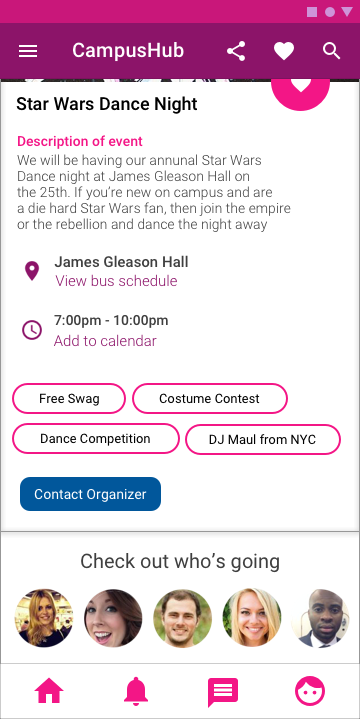
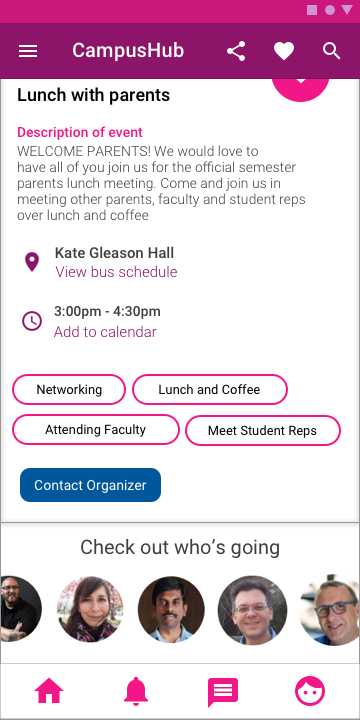
Events targeted to students



I made some changes from the Low-Fidelity mockup. Most notably I
moved the time to the bottom to provide more contrast and clarity.
Depending on the color of the primary image, the time could
essentially blend in too well if it has very similar colors to the
background.
In addition, I replaced the 'Bus Schedule' button with a 'Contact
Organizer' button because it's important for the attendee to have the
freedom to contact the organizer if they need more information on
the event.
I moved the bus schedule and 'add to calendar' CTAs to the bottom
of the location and timing labels and converted them to links.
Finally, I decided to add several 'tags' to the bottom of the event as
part of the branding strategy for the organizers to attract more
students. In addition, it gives students incentive to attend the
event if the description is too vague.
I also added a bottom navigation bar so the user can revert to
messages or replies from other students going to the same events, keep
track of all active notifications and view their profile page. The home
button reverts the user back to the events listing page.
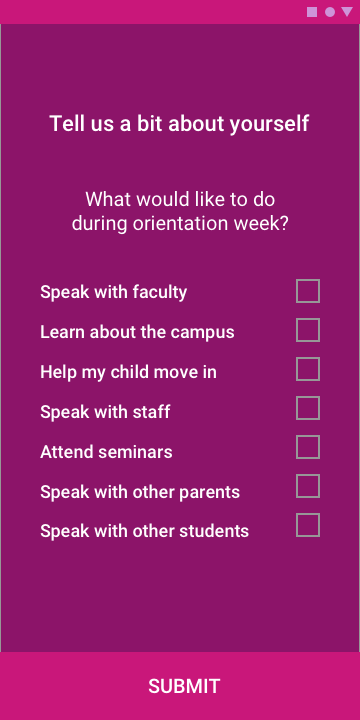
Events targeted to parents



I designed the prototype to generate events targeted to parents based
on what they're looking for. Parents will be shown events where they
can meet other parents, speak with faculty from their child's
department or take a campus tour among others.
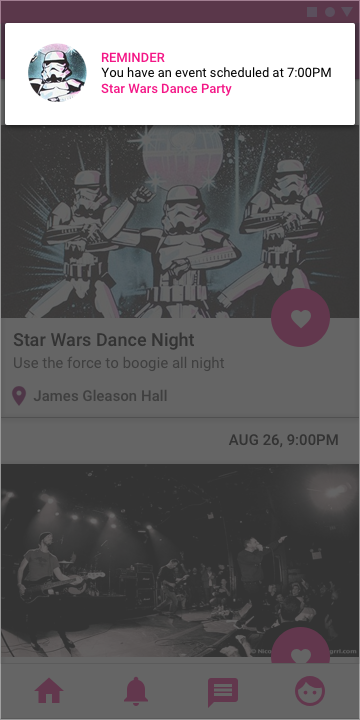
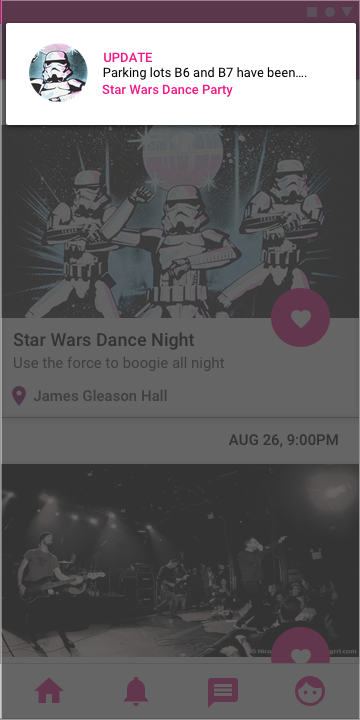
Notifications for Reminders, Updates and Tips



To lessen the burden of keeping track of multiple events as well as
not being properly information of updates, notifications will begin to
appear periodically (the user can set the frequency of notifications
as well as turn them off)
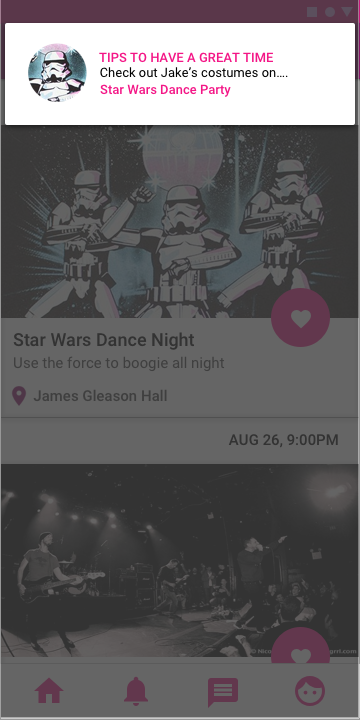
I also added a 'Tips' notification to help the user prepare for the
event (for this example, the organizer is suggesting a costume shop
for great Star Wars costumes)
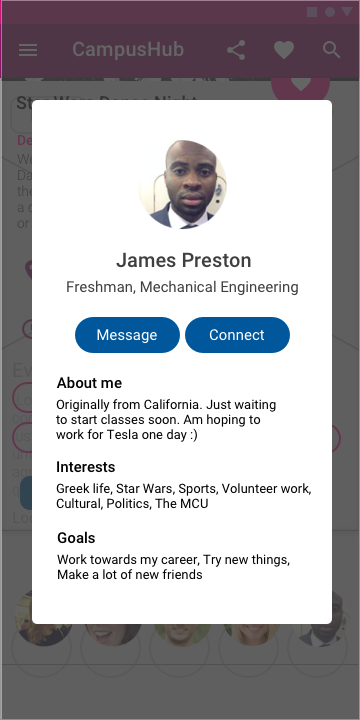
Building Connections




I altered the design from the low-fidelity prototype to add more
information about a student (the user needs to update their personal
info from their profile page) so people can gain a better understanding
of their peers and potential friends. The friend suggestions are not only
based on shared goals, but department and year are also factored in.
For parents hoping to connect with other parents, the app suggests
connections who have children in the same year or department or both.
Bus Schedule


The design of the bus schedule is different from the low-fidelity version.
The schedule now takes the user's primary location (their home
address) and lists all available buses from that particular location to the
bus station closest to the event.
For example, if the user wants to be at the location at the university at
12:00pm, they need to take bus #OR191 at Park Point North (the bus
station closest to the user's address).










